安装方法
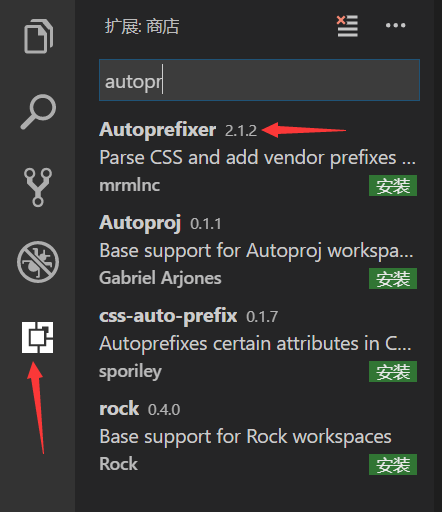
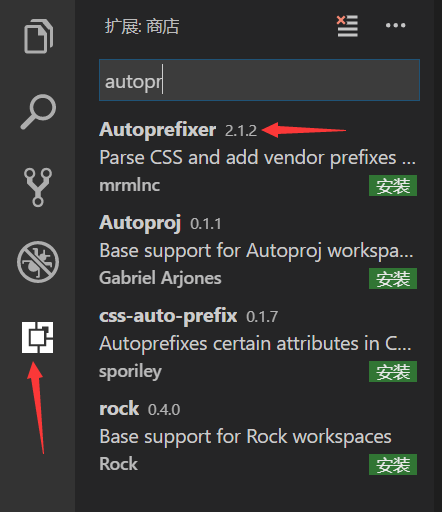
打开vs code 的 扩展 ---> 搜索 Autoprefixer,并安装。

使用方法
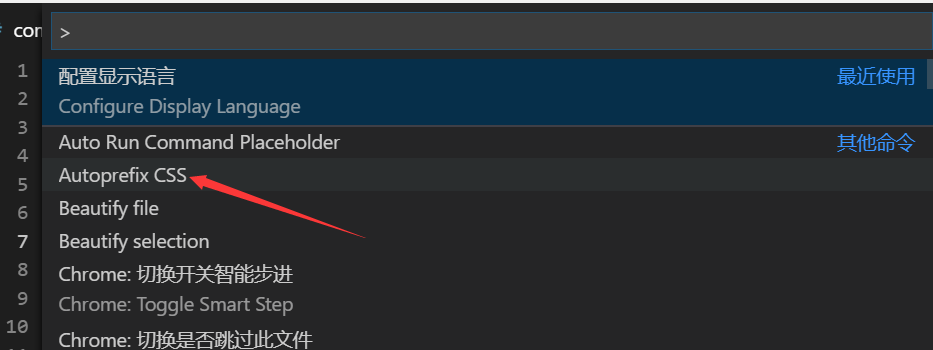
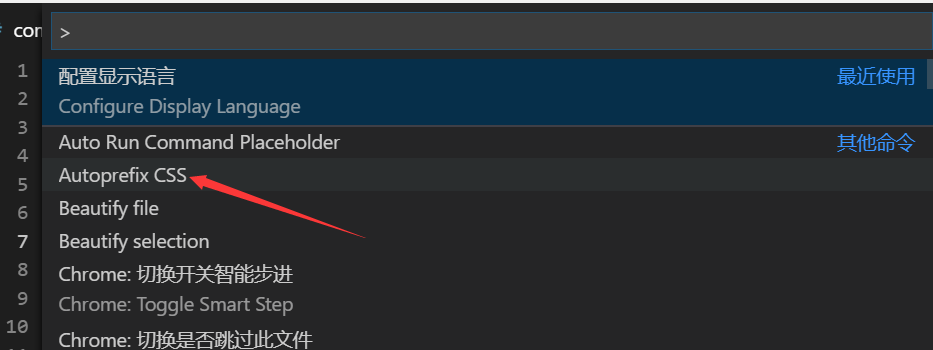
打开css文件,按F1,选择 Autoprefix CSS 这条命令

没执行命令之前:

执行完命令之后:

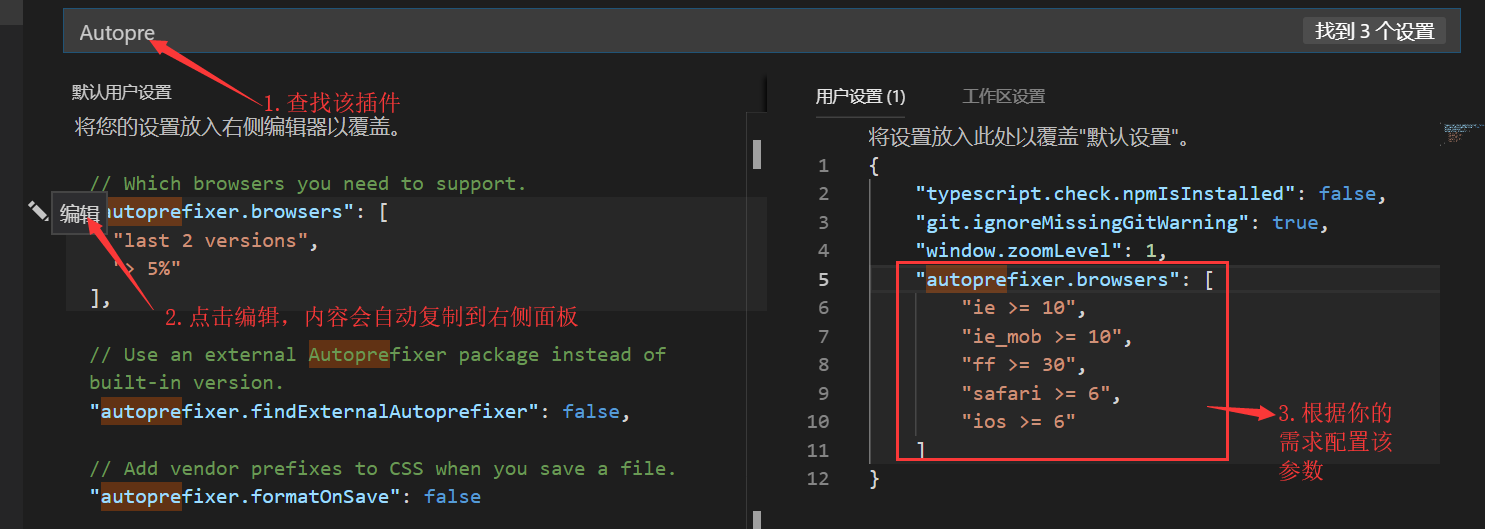
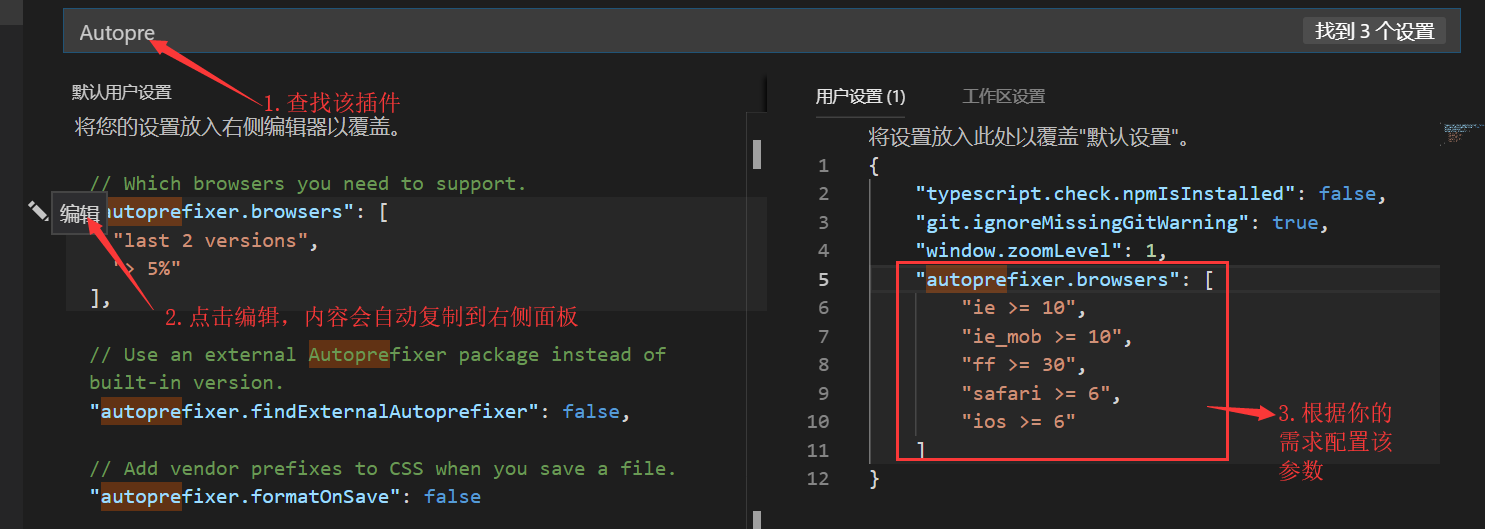
修改它的browsers参数
文件--->首选项--->设置

可能不能版本的visual界面会不一样,但是更改的方法原理是一样的。
感谢阅读~~
本文共 176 字,大约阅读时间需要 1 分钟。
打开vs code 的 扩展 ---> 搜索 Autoprefixer,并安装。

打开css文件,按F1,选择 Autoprefix CSS 这条命令

没执行命令之前:

执行完命令之后:

文件--->首选项--->设置

可能不能版本的visual界面会不一样,但是更改的方法原理是一样的。
感谢阅读~~
转载地址:http://fbxal.baihongyu.com/